OpenGL,WebGL到Three.js
OpenGL大概許多人都有所耳聞,它是最常用的跨平臺(tái)圖形庫。
WebGL是基于OpenGL設(shè)計(jì)的面向web的圖形標(biāo)準(zhǔn),提供了一系列JavaScript API,通過這些API進(jìn)行圖形渲染將得以利用圖形硬件從而獲得較高性能。
而Three.js是通過對(duì)WebGL接口的封裝與簡(jiǎn)化而形成的一個(gè)易用的圖形庫。
簡(jiǎn)單點(diǎn)的說法:WebGL可以看成是瀏覽器給我們提供的接口,在javascript中可以直接用這些API進(jìn)行3D圖形的繪制;而Three.js就是在這些接口上又幫我們封裝得更好用一些。
我們知道WebGL是一種網(wǎng)頁3D繪圖標(biāo)準(zhǔn),和jQuery簡(jiǎn)化了HTML DOM操作一樣,Three.js可以簡(jiǎn)化WebGL編程。WebGL是HTML5技術(shù)生態(tài)鏈中最為令人振奮的標(biāo)準(zhǔn)之一,把Web帶入3D的時(shí)代
項(xiàng)目地址為:https://github.com/mrdoob/three.js/
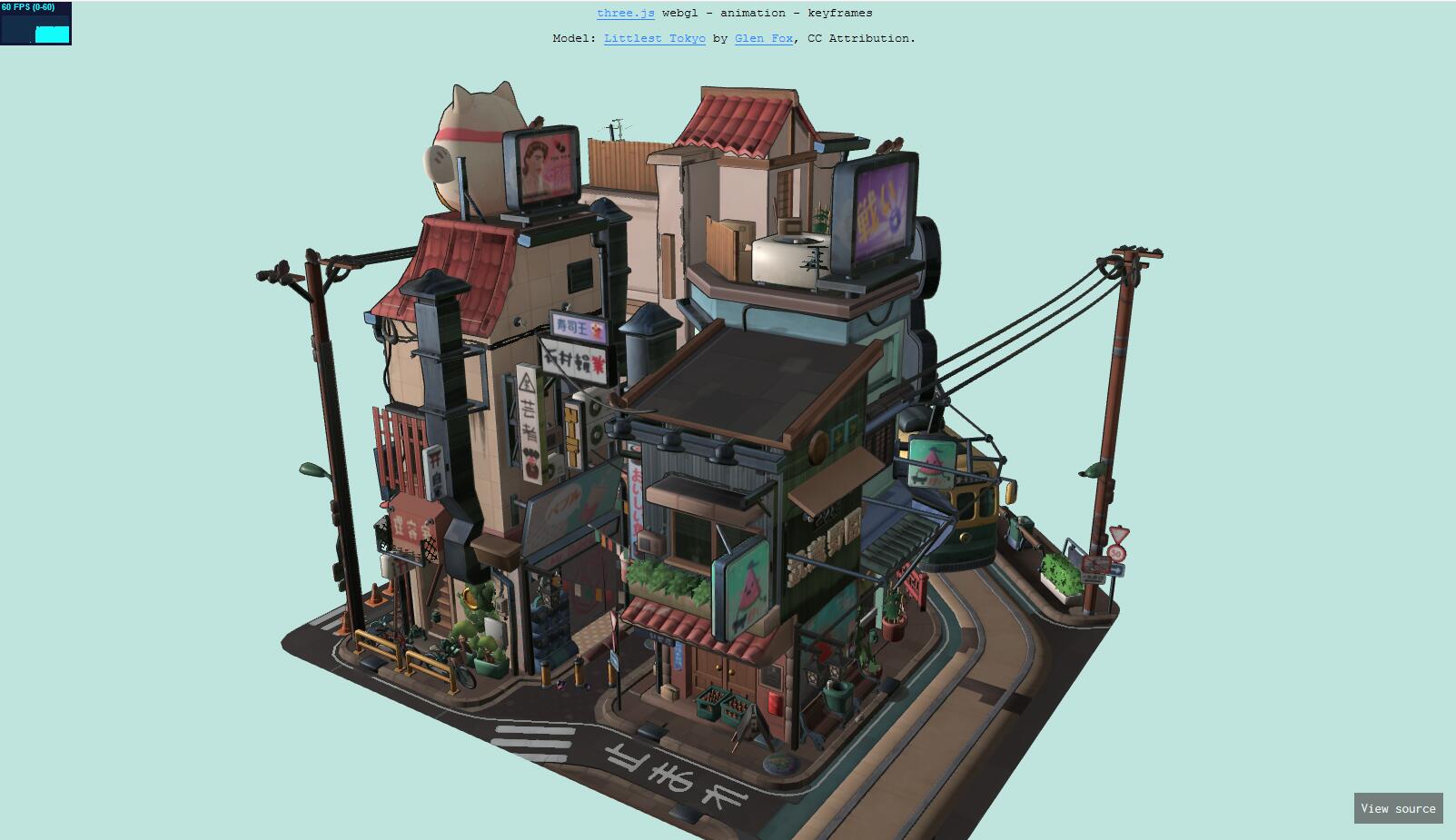
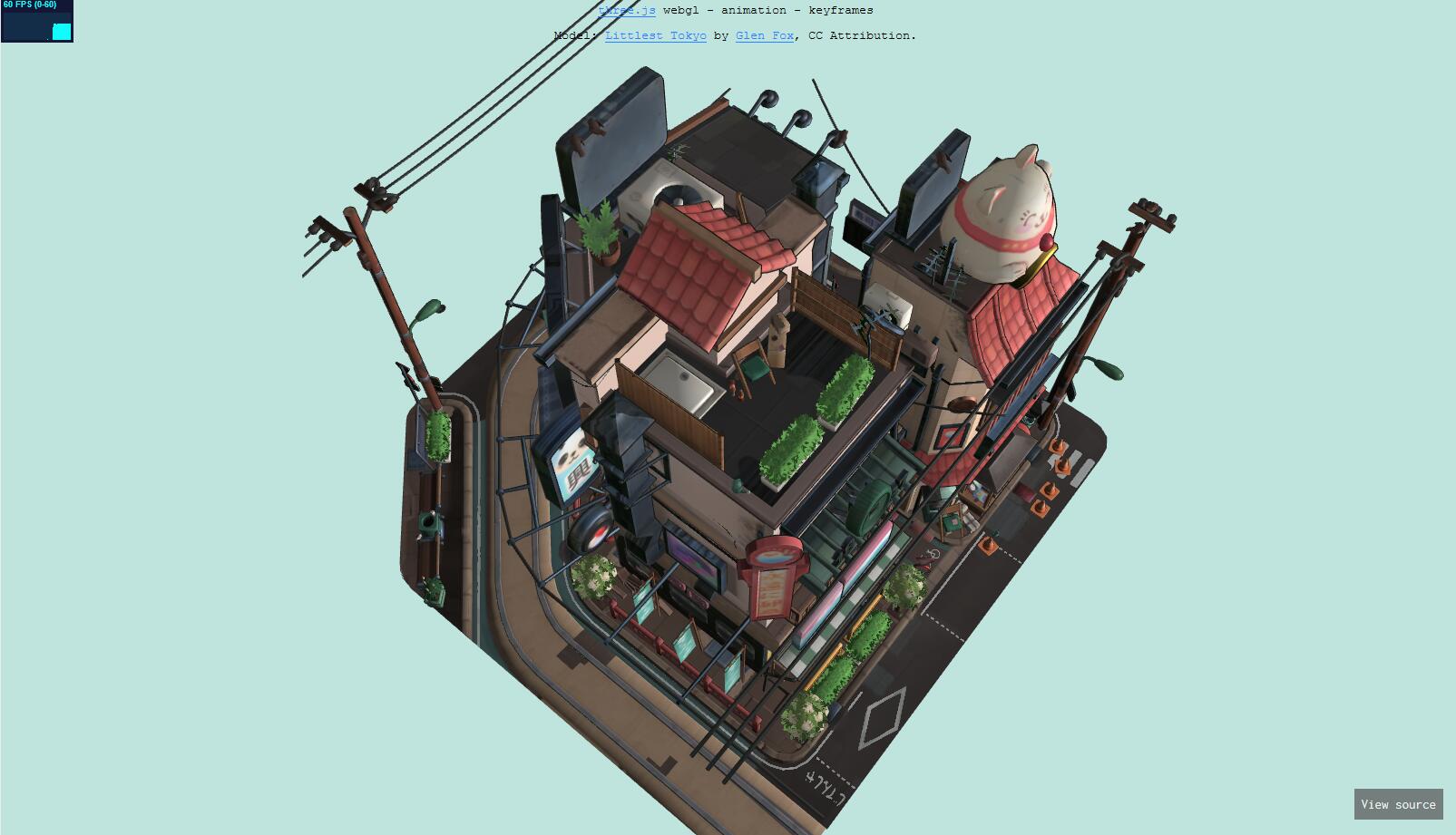
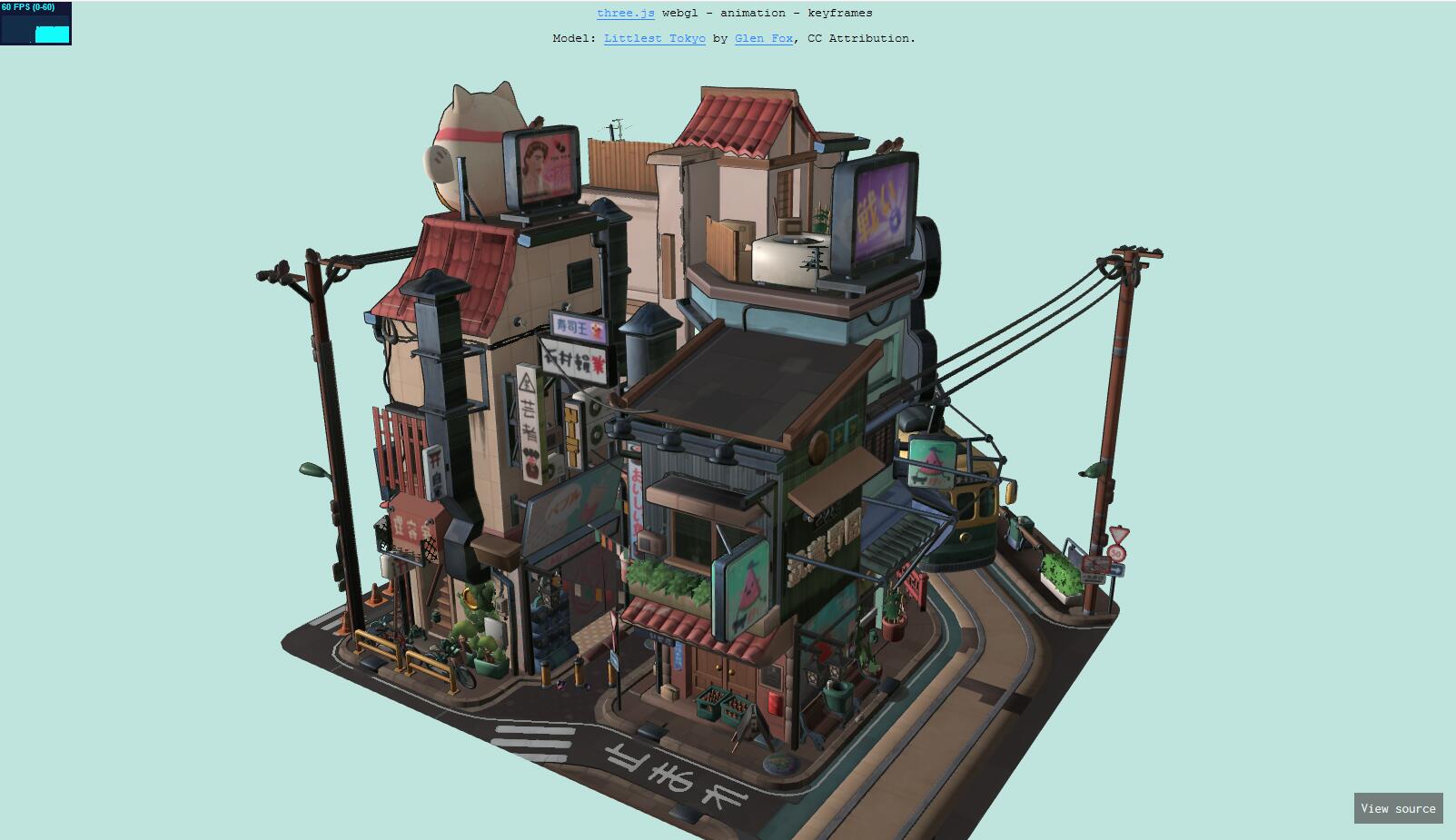
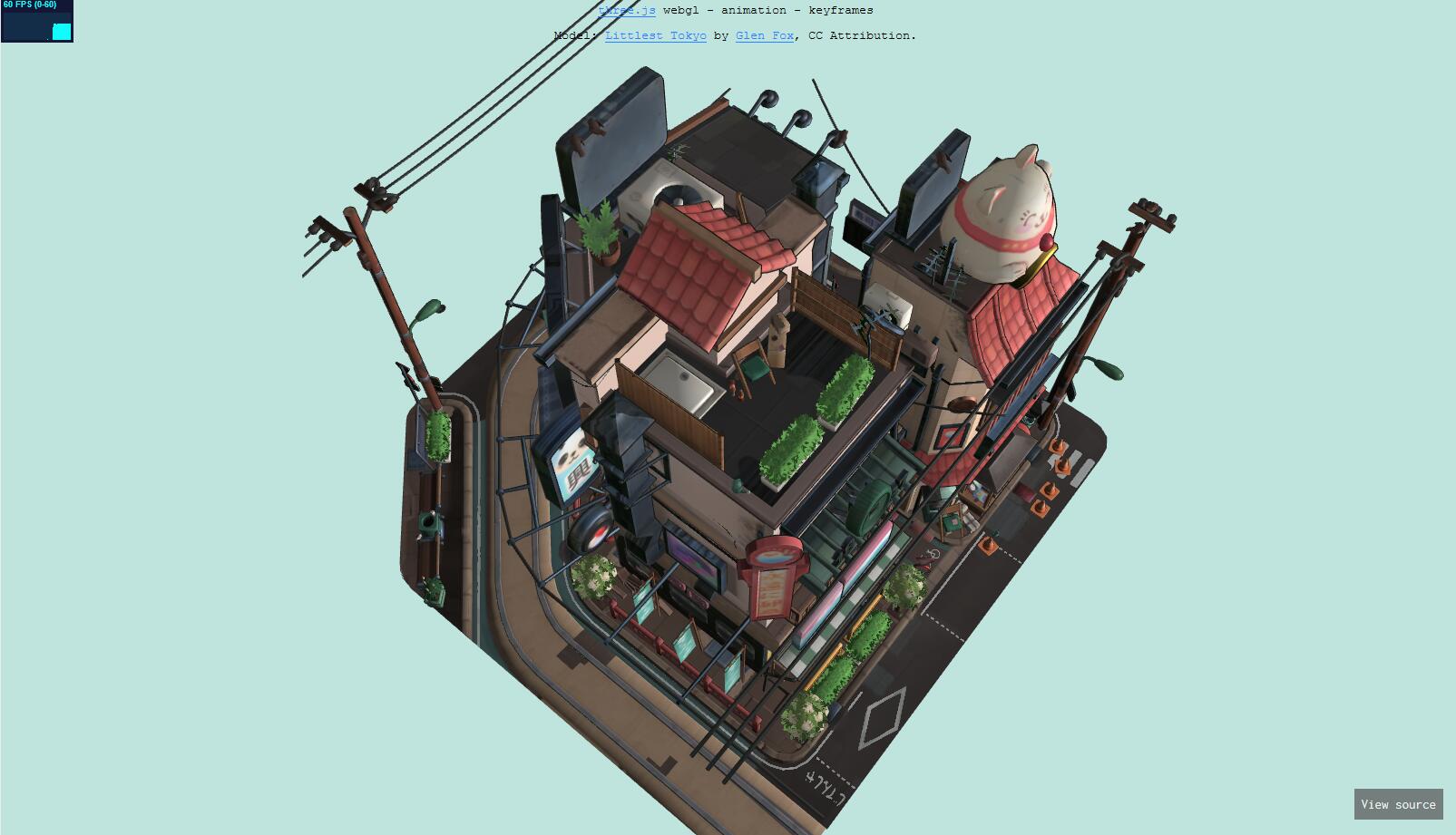
效果演示地址:https://threejs.org/examples/
下載地址:https://github.com/mrdoob/three.js/archive/master.zip
開發(fā)手冊(cè):https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
效果截圖演示:










 鄂公網(wǎng)安備 42090202000212號(hào)
鄂公網(wǎng)安備 42090202000212號(hào)